Webデザインの領域は、テクノロジーの進化とともに急速に変わってきました。
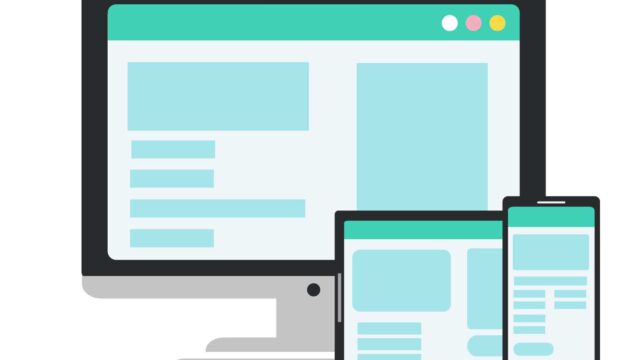
スマートフォンやタブレットなど、さまざまなデバイスでのアクセスが増加している現代において、ウェブサイトのデザインはその多様性に対応する必要があります。その答えの一つが「レスポンシブデザイン」です。
また、高品質なウェブサイトを迅速に構築するためのツールとして「CSSフレームワーク」も不可欠となっています。
この記事では、Webデザインの基石とも言えるこれらの要素について、初心者にもわかりやすく解説していきます。
デザインの知識を深め、最新のトレンドに取り組む一歩を踏み出しましょう。
3ヶ月でゼロからWebサイト制作のプロになるための全体像に関して、以下の記事で紹介しています。
まだ読んだことがない方は、こちらの記事から読んでいただくのがオススメです!

はじめに: Webデザインの現代的な要素
ウェブデザインの世界は、技術の進化とユーザーのニーズの変化に応じて、絶えず変わってきています。この変化を理解し、適切に対応することで、ユーザーに最高の体験を提供することができるようになります。
現代のWebデザインの傾向と重要性
近年、モバイルデバイスの利用者数が急増しています。それに伴い、ウェブサイトがさまざまなデバイスサイズや解像度に対応することが求められるようになりました。このような背景から、レスポンシブデザインが一般的な標準として採用されています。
また、ユーザーエクスペリエンス(UX)を重視したデザインが強く求められるようになってきています。速度、アクセシビリティ、使いやすさなど、ユーザーがストレスなくサイトを利用できる環境の整備が不可欠となっています。
ユーザー体験とデザインの関係
ユーザー体験は、ウェブサイトやアプリを利用する際のユーザーの感じること全体を指します。良好なユーザー体験は、単に美しいデザインだけではなく、使いやすさ、情報のわかりやすさ、ページの読み込み速度など多岐にわたる要素によって形成されます。
例えば、ユーザーが情報を探している際に、必要な情報を簡単に見つけられるかどうか、ページの遷移がスムーズに行えるかどうかなどが、ユーザー体験の質を左右します。
<nav>
<ul>
<li><a href="/">ホーム</a></li>
<li><a href="/about">私たちについて</a></li>
<li><a href="/services">サービス</a></li>
<li><a href="/contact">お問い合わせ</a></li>
</ul>
</nav>上記のように、シンプルでわかりやすいナビゲーションは、ユーザーが求める情報を素早く見つける手助けをします。
デザインは、ユーザーがサイトをどのように認識し、どのように感じるかを大きく左右します。そのため、現代のWebデザインにおいては、美しさだけでなく、実用性やユーザーフレンドリーな設計が不可欠です。
レスポンシブデザインの基礎
現代のWebサイトは、PCだけでなくスマートフォンやタブレットといった様々なデバイスからアクセスされることが多くなっています。それに伴い、どのデバイスからでも最適な表示がされることが重要となりました。
ここで取り上げるレスポンシブデザインは、その解決策として広く採用されています。
レスポンシブデザインとは?
レスポンシブデザインとは、一つのWebページが様々なデバイスや画面サイズに自動的に適応し、最適化された表示を行うデザイン手法を指します。これにより、一つのソースコードでPC、タブレット、スマートフォンなどの異なるデバイスに対応することができます。
なぜレスポンシブデザインが必要なのか?
- 多様なデバイスの利用増加:人々がインターネットを利用するデバイスは多岐にわたります。そのため、全てのユーザーに最適な体験を提供することが求められています。
- SEOの向上:検索エンジンのランキングは、モバイルフレンドリーなサイトを優先して表示する傾向にあります。
- 維持・更新の効率化:異なるデバイス向けに複数のウェブサイトを持つより、一つのコードベースでの管理が効率的です。
主な技術: メディアクエリやフレキシブルグリッドの使い方
レスポンシブデザインを実現するための主な技術として、メディアクエリとフレキシブルグリッドが挙げられます。
- メディアクエリ:CSS内でデバイスの特性や画面サイズに応じてスタイルを適用するための技術です。
/* スクリーンの幅が600px以下の場合に適用されるスタイル */ @media (max-width: 600px) { body { background-color: lightblue; } } - フレキシブルグリッド:画面のサイズに応じて自動的にレイアウトが変わる技術です。これにより、画面サイズによって要素の大きさや配置を動的に調整することができます。
.container { display: flex; flex-wrap: wrap; } .item { flex: 1; /* 各アイテムは均等な幅を持つ */ }
レスポンシブデザインの技術は多岐にわたりますが、上記の2つは基本中の基本となる技術です。これを理解し、適切に使用することで、多くのデバイスに対応したウェブサイトを作成することができます。
CSSフレームワークの概要
デザインやレイアウトを効率よく行いたい場合、CSSフレームワークの活用は欠かせません。これにより、開発速度の向上や一貫したデザインの適用など、多くの利点があります。
CSSフレームワークとは?
CSSフレームワークは、WebサイトやWebアプリケーションのデザインとレイアウトを助けるためのコードの集合体です。これには、グリッドシステム、ボタン、フォーム、ナビゲーションなどの再利用可能なコンポーネントが含まれています。
例としては、BootstrapやTailwind CSS、Foundationなどが挙げられます。
フレームワークを使うメリット・デメリット
メリット
- 効率的な開発:一からスタイルを書く必要がなく、既存のコンポーネントを利用して高速にサイトを構築できます。
- 一貫性:フレームワークのガイドラインに従ってデザインされたコンポーネントを使用することで、サイト全体の一貫性が保たれます。
- コミュニティのサポート:人気のあるフレームワークには、大きなコミュニティが存在しており、質問や問題が生じた際にサポートを受けやすいです。
- レスポンシブ対応:多くのフレームワークには、モバイルファーストやレスポンシブデザインをサポートする機能が組み込まれています。
デメリット
- 学習コスト:新しいフレームワークを効果的に利用するには、そのフレームワークの文法や機能を学ぶ必要があります。
- オーバーヘッド:必要ない機能まで読み込むことで、ページの読み込み速度が遅くなる可能性があります。
- 制限と制約:フレームワークには、そのデザインや機能に関する一定の制約が存在します。これにより、特定のデザインや機能の実装が難しくなることがあります。
- 更新と互換性:フレームワークの新しいバージョンがリリースされると、それに伴いコードの更新が必要になることがあります。これは、互換性の問題を引き起こす可能性があります。
フレームワークを採用する際には、それぞれのメリットとデメリットをよく理解し、プロジェクトの要件や目的に合わせて選択することが重要です。
主要なCSSフレームワークの紹介
Bootstrap
Bootstrapの特徴とメリット
- 使いやすさ: Bootstrapは、初心者から上級者までの開発者にとって使いやすいフレームワークとして知られています。コンポーネントは整理され、明確な命名規則が採用されています。
- カスタマイズ可能: トピックやカラーパレットなど、多くの要素を簡単にカスタマイズできます。
- レスポンシブ対応: モバイルファーストのアプローチに基づき、様々なデバイスでの表示をサポートしています。
- 豊富なドキュメント: 公式サイトには、詳細なドキュメントやサンプルが用意されており、学習が容易です。
基本的な使い方と導入方法
- Bootstrapの公式サイトから必要なファイルをダウンロードまたはCDNを使用してリンクします。
<!-- Bootstrap CSS link --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> - 必要なコンポーネントやクラスをHTMLに追加します。
<!-- Bootstrap button example --> <button class="btn btn-primary">Click me</button> - 必要に応じて、BootstrapのJavaScriptやjQueryプラグインを追加して、動的な機能を実現します。
Tailwind CSS
Tailwindの特徴とメリット
- ユーティリティーファースト: 小さな再利用可能なクラスを組み合わせることで、デザインを迅速に構築します。
- カスタマイズ性: プロジェクトの要件に合わせて、設定ファイルを通じて簡単にカスタマイズできます。
- 細かなコントロール: デザインの各アスペクトに対して精密なコントロールが可能です。
- 無駄のない最終コード: 必要なスタイルのみを含むCSSを生成するため、ファイルサイズが軽量です。
基本的な使い方と導入方法
- NPMやYarnを使用してTailwind CSSをプロジェクトにインストールします。
npm install tailwindcss - 設定ファイル (
tailwind.config.js) を生成し、カスタマイズを行います。 - CSSファイル内でTailwindのユーティリティを使用してスタイリングします。
<!-- Tailwind button example --> <button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded"> Click me </button> - ビルドツールを使用して最終的なCSSファイルを生成します。
これらのフレームワークは初心者からプロフェッショナルまで幅広いユーザーに人気があります。
それぞれの特性を理解し、プロジェクトのニーズに合わせて選択することが重要です。
レスポンシブデザインとCSSフレームワークの組み合わせ
両者を組み合わせる利点
- 高速な開発: CSSフレームワークはレスポンシブデザインを前提として作られていることが多いため、それを利用することで効率的にレスポンシブサイトを構築することができます。
- 一貫性: フレームワークは一貫したデザインを提供しているので、PC、タブレット、スマートフォンなど、異なるデバイスでもブランドの一貫性を保つことができます。
- テスト済み: 一般的なCSSフレームワークは多くのブラウザとデバイスでテストされており、クロスブラウザの問題や予期しないレイアウトの崩れを避けることができます。
- カスタマイズの自由度: フレームワークは柔軟性があり、必要に応じてレスポンシブデザインの挙動をカスタマイズすることが可能です。
実例としてのサンプルサイト制作
以下はBootstrapを使用してシンプルなレスポンシブサイトを制作する例です。
- Bootstrapの導入
<!-- Bootstrap CSS link --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> - ナビゲーションバーの作成
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">MySite</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">About</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Contact</a> </li> </ul> </div> </nav> - コンテンツ部分
<div class="container mt-5"> <div class="row"> <div class="col-md-8"> <h1>Welcome to MySite</h1> <p>This is a simple responsive website using Bootstrap.</p> </div> <div class="col-md-4"> <img src="path_to_image.jpg" alt="Image" class="img-fluid"> </div> </div> </div> - フッター
<footer class="bg-dark text-white p-4 text-center"> © 2023 MySite </footer>
以上のコードで、シンプルながらレスポンシブ対応のサイトが制作できます。画面サイズに合わせて、ナビゲーションメニューやコンテンツのレイアウトが自動的に変わります。
まとめ
Webデザインの世界は日々進化しており、新しい技術やトレンドが絶えず出てきています。
しかしその中でも、レスポンシブデザインとCSSフレームワークは、現代のWeb制作においては必須とも言える要素です。この記事を通して、その重要性や基本的な使い方について学ぶことができました。
レスポンシブデザインとCSSフレームワークの重要性の再確認
- ユーザーエクスペリエンスの向上: 異なるデバイスでの最適なビューを提供することで、ユーザーエクスペリエンスを向上させることができます。
- 効率的な開発: CSSフレームワークを使用することで、開発のスピードを向上させるとともに、一貫性のあるデザインを容易に実現できます。
- 適応性: 技術の進化やデバイスの多様化に柔軟に対応するため、レスポンシブデザインのスキルは今後もその価値を保ち続けるでしょう。
今後の学習へのステップとリソースの紹介
- 実践的な学習: 今回学んだ基本的な内容を基に、実際にサイトを制作してみることで、深い理解を得ることができます。
- 公式ドキュメント: BootstrapやTailwind CSSなどの公式ドキュメントを頼りに、さらなる詳細や応用的な使い方を学ぶことができます。
- オンラインコース: UdemyやCourseraなどのオンラインプラットフォームで、専門家による詳細なコースを受講することで、スキルをさらに磨くことができます。
- コミュニティの活用: Stack OverflowやRedditのようなコミュニティで、他の開発者やデザイナーと情報交換をすることで、新しい知識やトレンドをキャッチアップできます。
Webデザインのスキルを磨く過程は決して簡単ではありませんが、その価値は計り知れません。日々の学習と実践を通して、未来のWebデザインのトレンドをリードするデザイナーや開発者としてのキャリアを築いていきましょう。